MdN Design Interactiveさんで、数年ぶりにBiNDについてのインタビューを受けました。
Webデザインの仕事を広げるアプリケーションに注目! フリーランスのデザイナーがBiNDを使う理由
お恥ずかしいながらも、支離滅裂であった話をとても素敵にまとめていただいています。
サイトの制作にBiNDを使う案件もあり、リーズナブルで素早いサイト制作と更新ができるツールとして、長く使っていて、今年バージョンアップされたBiND10が発売されました。
機能としては、常に最新のものを簡単に導入できるので、コーディングやスクリプトを使う時間を省け、デザインに注力していけるため、今回はグラフィックデザイナーさんなど、仕事としてWeb制作を取り入れたい方へ向けて、お話しています。
お時間があれば、ぜひご一読ください。
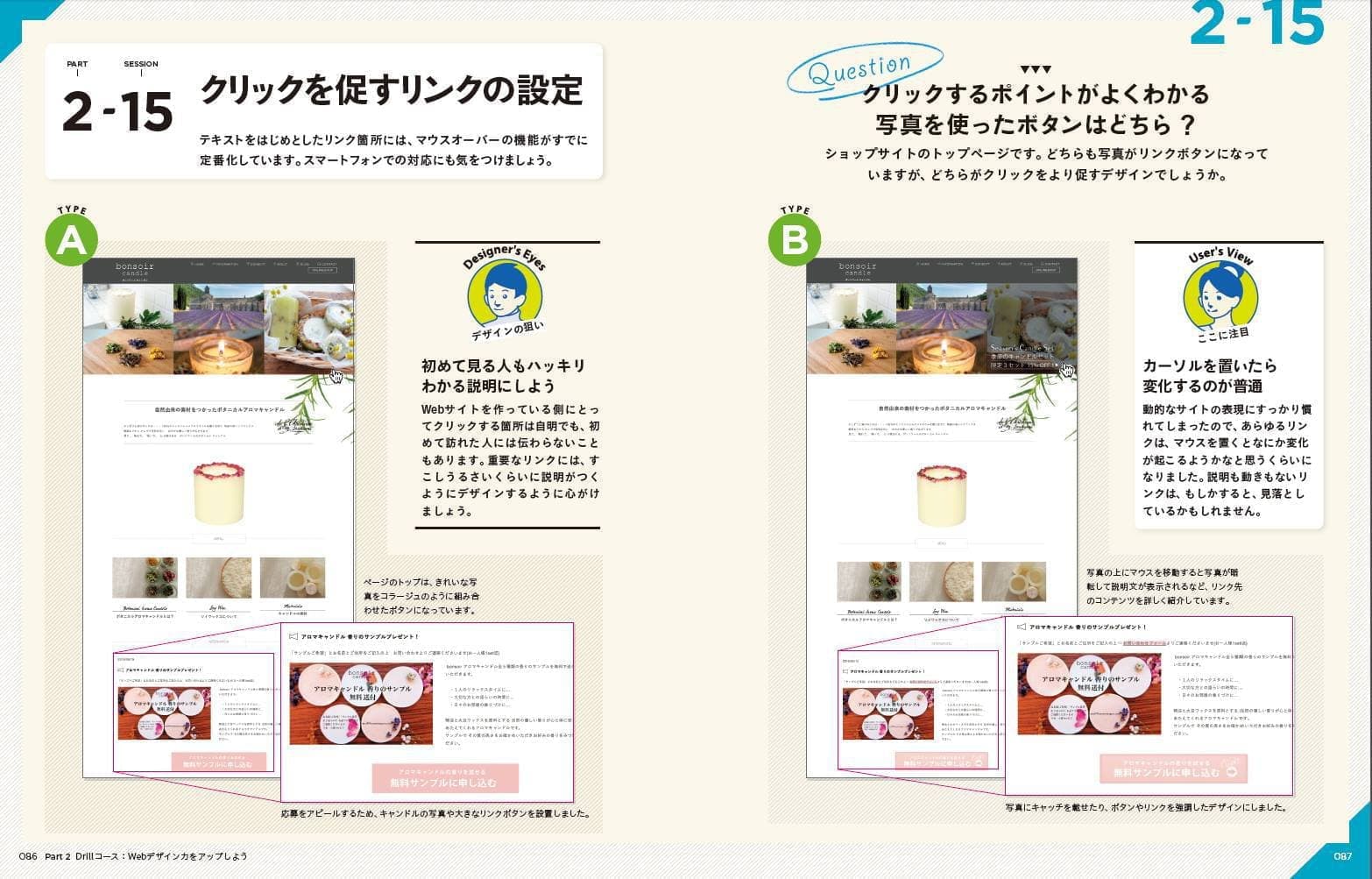
BiNDを使ったWEBデザインのノウハウなどがまとまった、ドリル式 やさしくはじめる Webデザインの学校 で、共著させていただきました。
で、共著させていただきました。
本書は3つのコースでできています。
Part 1「Basicコース」では、Webサイトが表示されるしくみや、現在のWeb制作・運営者が知っておきたい基礎知識をコンパクトにまとめ紹介します。
Part 2「Drillコース」は、問題形式でWebデザインのコツを掴んでいきます。「リンクがわかりやすいのはどちら?」「見やすいナビゲーションはどちら?」「文字が読みやすいのはどちら?」などの問題が出されますので、2つのデザインを見比べて、ぜひ考えてみてください。問題を自分で考え、その後で解説を読むことで、単に解説を読むだけよりも、深く納得感を持って理解でき、「デザインを考える力」が身につくようになっています。
そしてPart 3「Tutorialコース」は、チュートリアル素材を使って、レスポンシブWebウェブを制作する、誌上ハンズオンセミナーとなっています。
本書で使用するのはデジタルステージが販売しているBiNDというソフトです。BiNDは、HTMLを書く知識がなくても、洗練されたデザインのWebサイトが短時間で作れるホームページ作成ソフトです。
自動でスマートフォンサイトに最適化するレスポンシブWebにも対応しています。
「Drillコース」で学んだWebデザインのノウハウの実践編となっていますので、ぜひ取り組んでみてください。


内容紹介
ドリルで、考えながら、作りながら、習得する。やさしく実践的なWebデザインの学校、開校です!
考えながら、作りながら、習得する。
プロではないけれどWebサイトをデザインしたり運営したりしなければいけない人のための、Webデザインの学校です。
たとえば、こんなこと、ありませんか?
●会社やお店のWebサイトを作ったけれども、「デザインのセンス」がなくイマイチ見栄えがしない。集客のためにもサイトのデザインをどうにかしたい!
●費用をおさえるため、テンプレートを使ってWebサイトを作ってみたが、更新しているうちにレイアウトが崩れてしまったまま……どうしよう!
●Webサイトのスマートフォン対応がよく言われているが、実際どのように作ればいいのか、サイトの作り方や対処法を優しく教わりたい
●最近流行のWebデザインやトレンドについて、いまひとつつかめてない。まとめて読める、やさしく教えてくれる本はないのかな?
……そういう悩みに、本書はばっちり効きます。
チュートリアル用の素材は、本書サポートサイトからダウンロードできます。
内容(「BOOK」データベースより)
考えながら、作りながら、習得する。プロではないけれどWebサイトを作らないといけない人のための、Webデザインの「学校」です。HTMLの知識無しで、レスポンシブWebサイトまで作れる「BiND」を使えば、簡単にキレイなサイトを作れるようになります!